| Thành Tiền | 0đ |
|---|---|
| Tổng Tiền | 0đ |
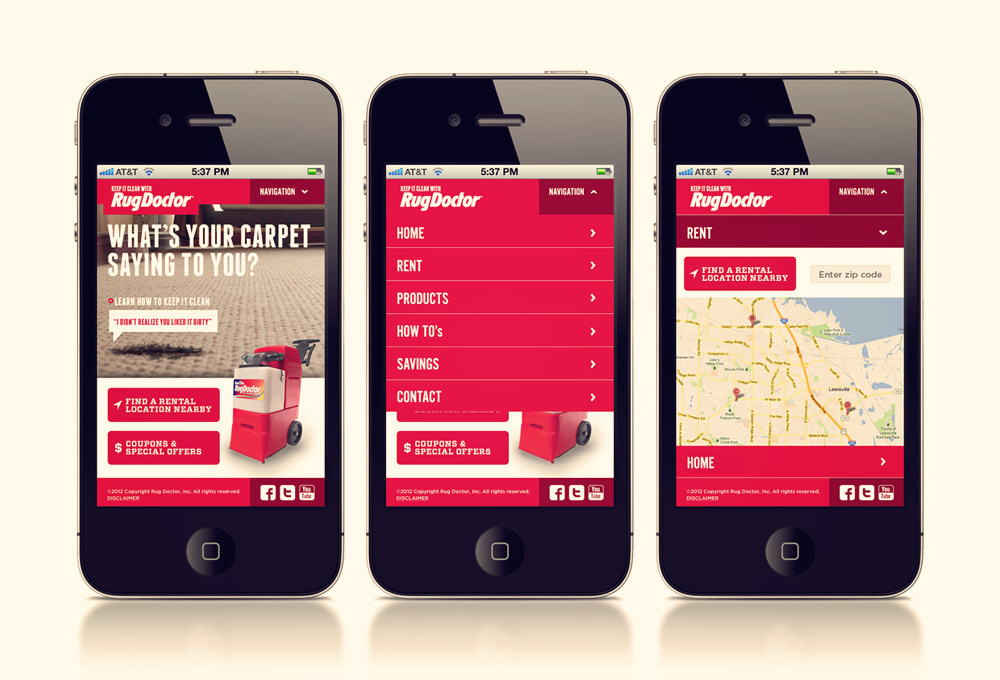
Hiện nay, hầu hết các nhà phát triển web đều lựa chọn hướng đi thiết kế web trên các thiết bị di động phổ biến trên thị trường với kích thước màn hình nhỏ, nổi bật với giao diện mobile cho website đẹp mắt và đầy đủ những tính năng hữu ích cho người dùng.

Tiếp đó rồi mới nâng cấp lên các thiết bị có màn hình lớn hơn như laptop, máy tính bảng hay PC để bàn,.. Bởi việc tối ưu hoá trang web cho màn hình nhỏ thì khó hơn và gặp khó khăn hơn nhiều.
Các nhà lập trình thường sử dụng các Responsive Theme để xây dựng giao diện website thân thiện và có khả năng hiển thị tốt trên cả desktop và mobile. Một trong những Responsive Theme có khả năng phản hồi và load nhanh nhất chính là Avada.

Server và hosting mà bạn đang sử dụng có tác động không hề nhỏ tới tốc độ của trang web. Chính vì vậy, nếu muốn tạo một trang web với giao diện thân thiện, bạn cần lựa chọn sử dụng một hosting nhanh và đáng tin cậy.
Ngoài ra, để đảm bảo tốc độ tải trang nhanh, bạn cũng cần giới hạn số lượng plugin bổ sung để chạy nội dung không cần thiết và sắp xếp trang chủ một cách gọn gàng và khoa học.

AMP (Accelerated Mobile Pages) được rất nhiều các công ty, doanh nghiệp lựa chọn sử dụng bởi những lợi ích mà nó mang lại là rất lớn. Nổi bật với khả năng lưu giữ các dữ liệu trang web, tăng tốc độ tải trang và nhanh chóng chuyển đổi thành giao diện mobile cho website để tương thích với thiết bị di động một cách linh hoạt.

AMP có khả năng tăng tốc độ tải trang gấp bốn lần trên các thiết bị di động. Từ đó có thể giữ chân được lượng lớn khách hàng truy cập vào web.
Một trong những nguyên nhân khiến tốc độ phản hồi và tải trang diễn ra chậm là do việc sử dụng Flash bởi nó sử dụng khá nhiều tài nguyên trong phần cứng.
Ngoài ra, Flash website không được hỗ trợ bởi IOS và Android đồng thời làm tổn hại chất lượng SEO nên Bizfly khuyên bạn không nên sử dụng nó để tạo giao diện mobile cho website.
Giao diện web là một trong những yếu tố quan trọng để thu hút và giữ chân khách hàng truy cập web.

Nếu bạn đã sở hữu một website cho desktop với đầy đủ những tính năng cần thiết nhưng chưa phải là giao diện mobile cho website, thì bạn có thể chuyển đổi nó qua hai cách sau phổ biến. Chi tiết dưới đây.
Sử dụng dịch vụ online
Bạn có thể dùng một trong hai trình công cụ Mobilized hoặc Duda Mobile để chuyển đổi sang giao diện mobile cho website của bạn ngay lập tức. Nội dung và hình ảnh tự động điều chỉnh và thay đổi trên hơn 13000 thiết bị di động từ các thương hiệu khác nhau.
Tuy nhiên mức phí của dịch vụ này là khoảng 19,99$/tháng để bạn có thể sử dụng những tính năng cao cấp. Nhờ đó mà hỗ trợ hiệu quả kinh doanh cao hơn.

Sử dụng CMS plugin
Đây là phương pháp chuyển đổi desktop sang giao diện mobile cho website vô cùng hiệu quả. Hiệu suất hoạt động của nó sẽ tốt hơn nhiều với những người dùng CMS như Joomla, Drupal hoặc Wordpress. Tuy nhiên, để sử dụng được plugin này, bạn sẽ phải chi trả khoảng $359 mỗi năm.

Trên đây là một số những lưu ý khi tạo giao diện mobile cho website mà các lập trình viên nhất định phải biết đến để có thể đạt được những hiệu quả kinh doanh nhất định cho doanh nghiệp của bạn.
Hy vọng, với những thông tin mà Thien Thanh cung cấp, bạn đã có thể nắm rõ được những lưu ý nói trên để có thể áp dụng vào thực tiễn một cách có hiệu quả.
ĐÁNH GIÁ SẢN PHẨM