| Thành Tiền | 0đ |
|---|---|
| Tổng Tiền | 0đ |
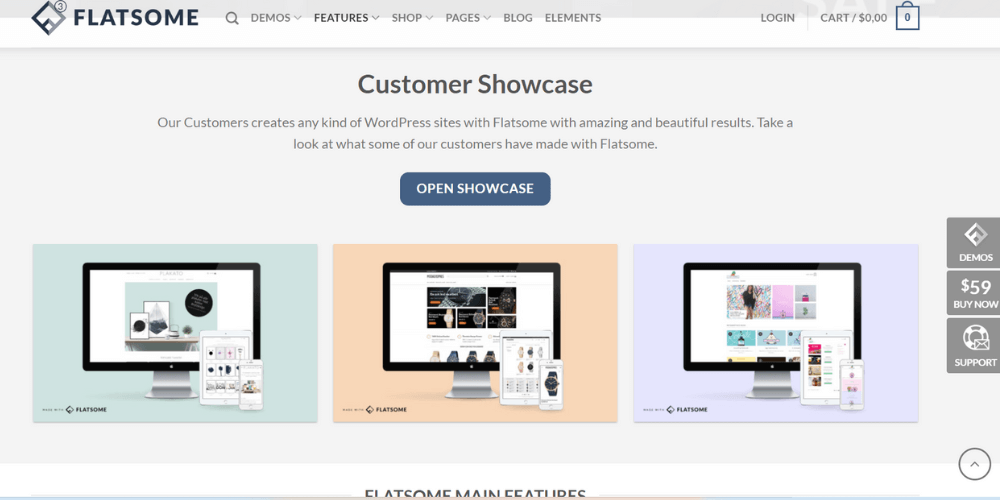
Chắc hẳn đối với những nhà kinh doanh online sẽ không còn xa lạ gì với cụm từ Theme Flatsome, nhưng có bao giờ bạn thắc mắc rằng Theme Flatsome là gì và nó ưu điểm vượt trội nào để các nhà kinh doanh luôn muốn sở hữu không? Cùng Thiên Thanh tìm hiểu kỹ hơn về Theme Flatsome thông qua bài viết dưới đây.
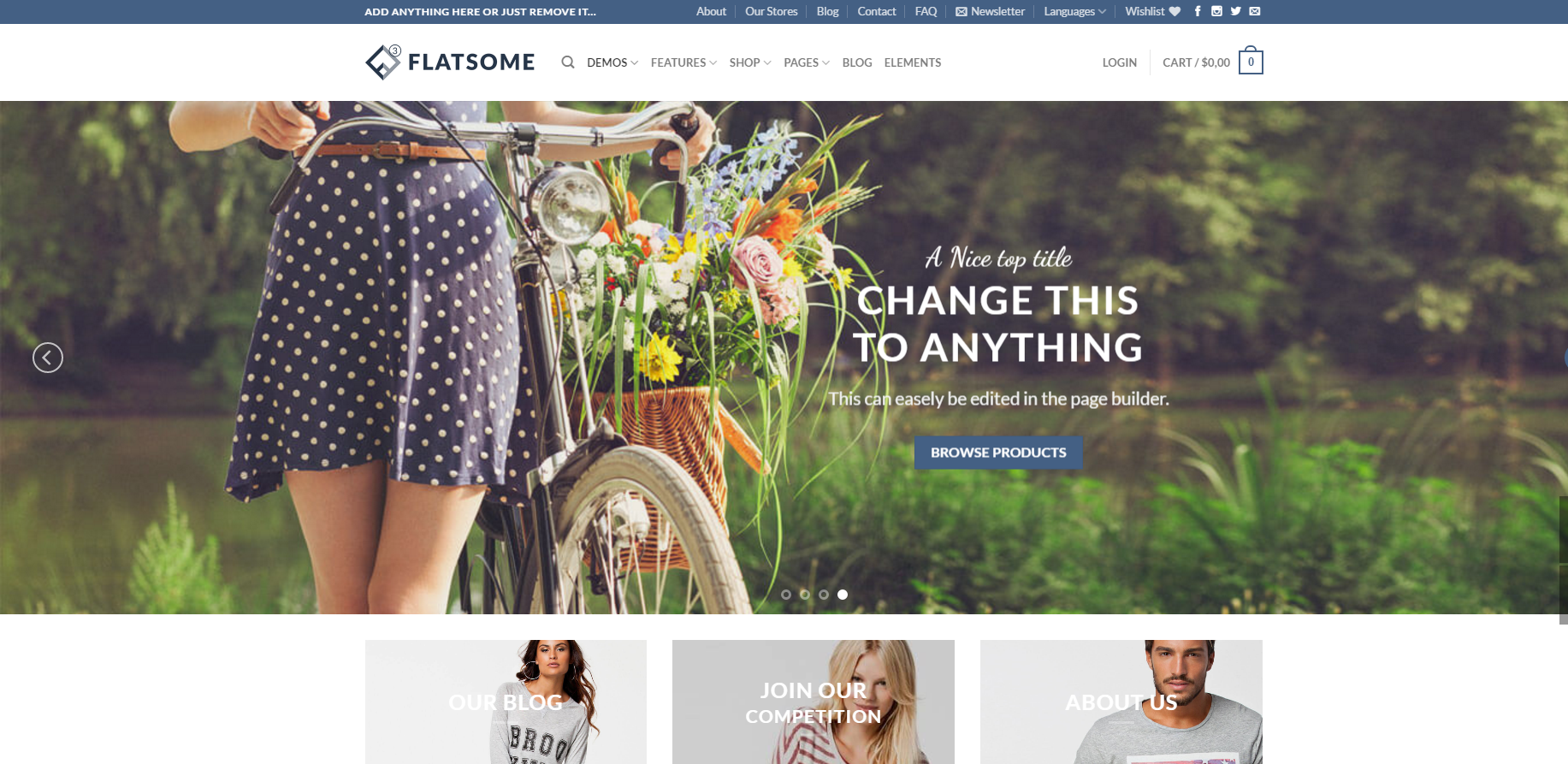
Flatsome được đánh giá là một Theme hoàn hảo nhất hiện nay. Có thể làm được rất nhiều loại Website, đa dạng lĩnh vực ngành nghề như: bán hàng, nội thất, in ấn, spa, tin tức, giới thiệu công ty và cả Landing Page.

Flatsome đơn giản là Theme WordPress như bao Theme khác, nhưng nó là một quá trình xây dựng Website quá tuyệt vời khiến việc dựng giao diện Website trở nên dễ dàng hơn rất nhiều so với việc ngồi gõ từng dòng Code, Fix Responsive,…
Flatsome còn đáp ứng được cả 3 tiêu chí quan trọng nhất hiện nay: Nhanh – Nhẹ – Chuẩn Seo cho Website của bạn.

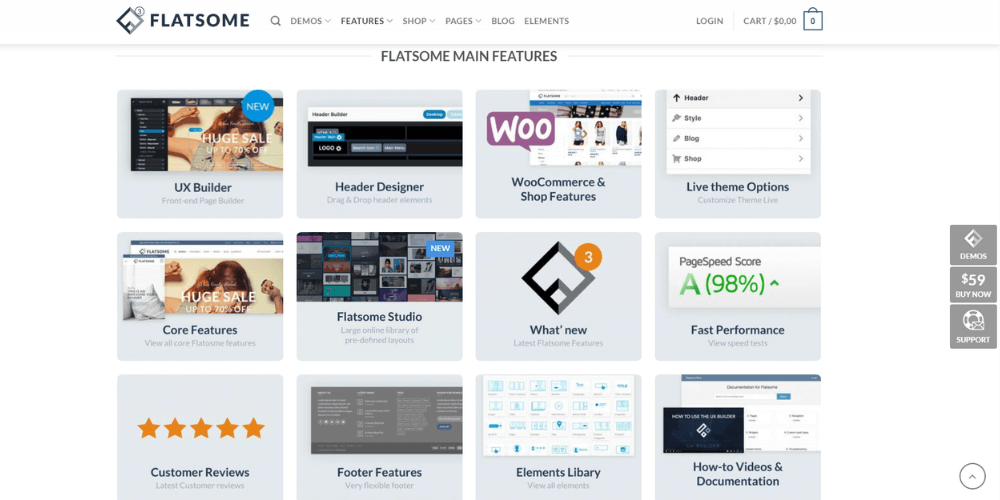
Sau đây là một số điểm nổi bật sau khi sử dụng Theme này:
Với rất nhiều tính năng được thiết kế sẵn cũng như trình xây dựng Website trực quan dạng kéo thả (Live Page Builder), bạn có thể thoải mái sáng tạo mà không cần biết Code.

Chỉ cần lên ý tưởng và Flatsome sẽ làm nốt phần còn lại cho bạn.
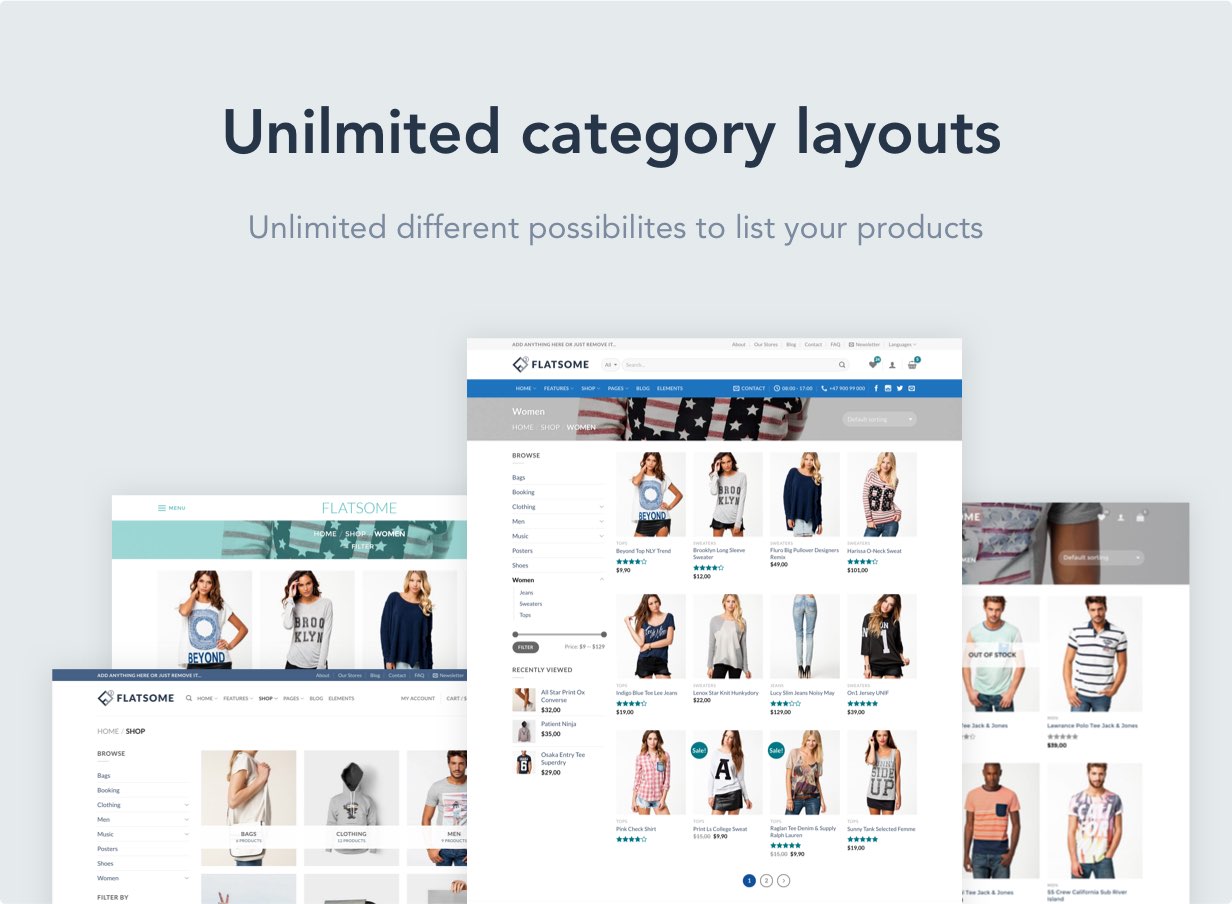
Flatsome có rất nhiều sự lựa chọn trong kho Element có sẵn rất nhiều định dạng như là: Banner, Portfolio, Products, Buttons, Tab…
Với Theme có sẵn này sẽ là nơi giúp bạn thể hiện sự sáng tạo cho một Website theo phong cách của riêng mình.
Với UXBuider, bạn có thể xây dựng tất cả Website từ lĩnh vực bán hàng, bất động sản, tin tức, giới thiệu công ty… theo ý thích mà không tốn quá nhiều thời gian.
Với Flatsome, bạn có thể tha hồ tùy chỉnh mọi thứ với Live Theme Option Panel và Drag & Drop Header Builder.
Hai tính năng tuyệt vời cho phép bạn kéo thả và tùy chỉnh mọi tính năng trong cửa hàng hoặc Website của mình.
Với tính năng này bạn có thể chỉnh sửa mọi thứ từ những điểm nhỏ nhặt nhất như căn lề, căn dòng đến bố cục của toàn bộ trang Web.
Thêm vào đó, một tính năng ưu thích của Theme, đó là phần Header bạn có thể chỉnh sửa mọi thứ bạn muốn chỉ bằng cách kéo và thả như: Menu, Search Icon, Button, Cart….
Việc không có quá nhiều dòng Code phức tạp và được tối ưu tốt giúp cho Flatsome được xếp vào nhóm những Theme WordPress nhanh nhất trên thị trường vào thời điểm hiện tại.
Vừa đẹp lại còn nhanh đã thu hút rất nhiều lượng khách hàng từ Theme phổ biến này.
Một trong những lí do Theme Flatsome được đánh giá cao ở thời điểm hiện tại là bởi thiết kế độc đáo, được tập trung tối ưu để nâng cao trải nghiệm của người dùng.
xem thêm:
.webp)
Flatsome là gì mà có thể đáp ứng mọi nhu cầu của người dùng? Nếu bạn là một Designer mới bắt đầu thiết kế những Website đầu tiên, hay đã là một lập trình viên chuyên nghiệp, nó vẫn thỏa mãn bạn dù là một người khó tính.
xem thêm: THEME WORDPRESS LÀ GÌ? CÁC KIẾN THỨC VỀ THEME WORDPRESS?
Flatsome là sản phẩm bán chạy nhất của UX-Themes. Vì thế, nó luôn được đầu tư và ưu ái cập nhật các tính năng mới nhất, tốt nhất.

Flatsome còn hỗ trợ hơn 12 ngôn ngữ khác nhau, do đó bạn có thể dịch Website ra hầu hết mọi ngôn ngữ mà bạn muốn.
xem thêm: UI UX là gì? Nguyên tắc thiết kế website chuẩn UI / UX
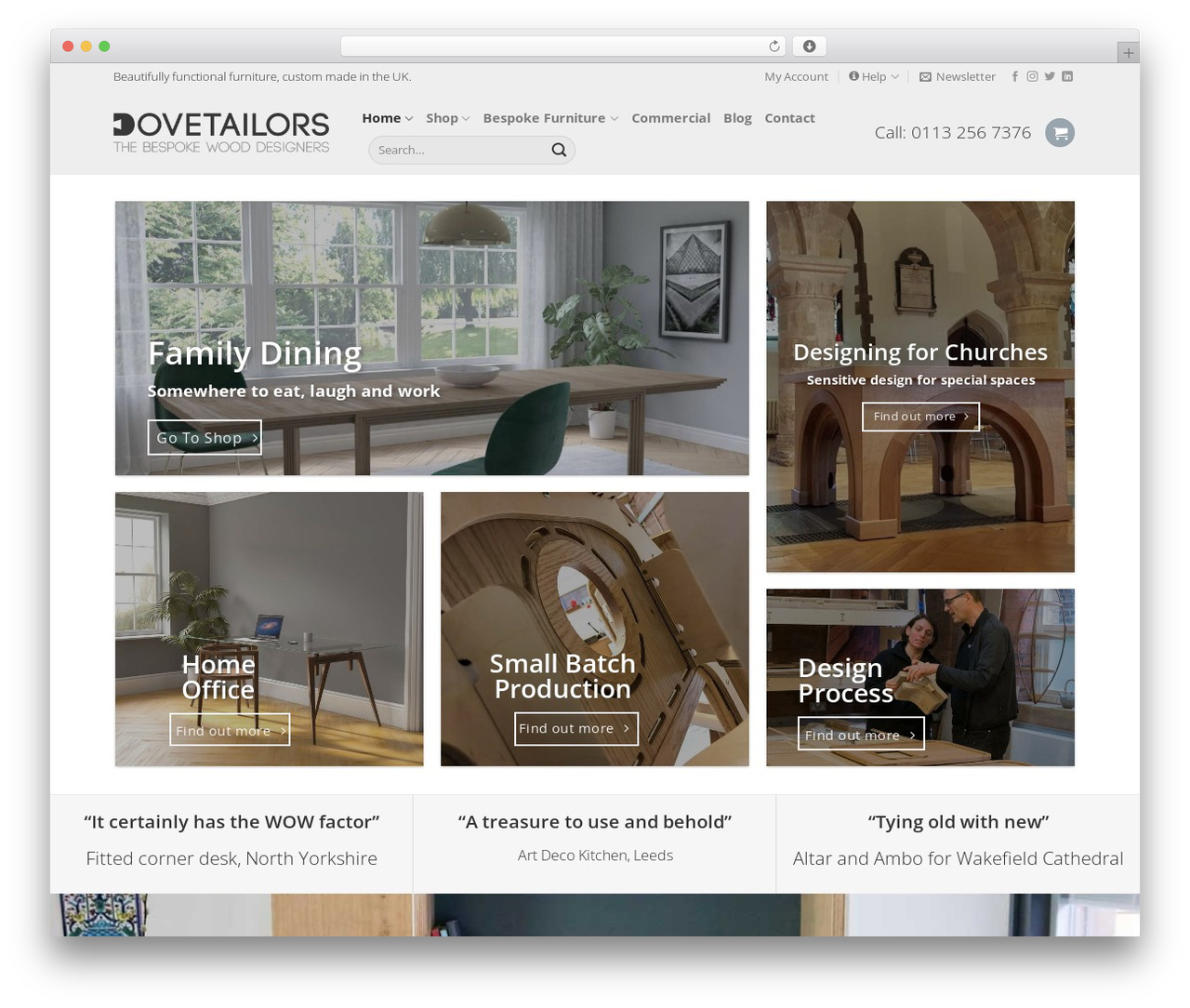
Với 1 Click, bạn sẽ được Flatsome cung cấp một kho giao diện với rất nhiều lựa chọn có sẵn cho bạn.
Sau khi thấy hài lòng với một mẫu giao diện, bạn chỉ cần Click chọn, sau đó tùy chỉnh lại sao cho vừa ý, vậy là bạn đã có một Website đẹp và chuyên nghiệp rồi đó.
| Vai trò | |
| Bạn thoải mái sáng tạo bất kỳ mẫu Header nào theo ý muốn của bản thân. | |
| Tính năng kéo, thả giúp tạo đề mục website trở nên đơn giản hơn rất nhiều. | |
| Người dùng có thể tạo Silders tuyệt đẹp trong web. | |
| Đây là tính năng mới cho bạn chèn Highlight trong mọi bức ảnh. | |
| Tính năng này hỗ trợ tạo hình ảnh theo ô với thao tác kéo và thả. | |
| Bạn tùy chỉnh linh hoạt mọi kích cỡ và font chữ trên website. | |
| Khả năng tối ưu tốc độ khi tải trang, giảm thời gian load hình ảnh của người truy cập. | |
| Người dùng có thể tìm thấy sản phẩm, từ khóa hoặc danh mục ngay lập tức. | |
| Flatsome Theme có thể tự động cập nhật, giúp cho bạn luôn trải nghiệm trên phiên bản chất lượng nhất. |

Dưới đây chúng tôi sẽ hướng dẫn bạn sử dụng Flatsome một cách chi tiết và cụ thể hơn. Qua đó, bạn sẽ dễ dàng thiết lập các tùy chọn chung để thuận tiện hơn khi triển khai cho từng dự án.
Việc bạn cần làm đầu tiên đó chính là đăng nhập vào website của bạn với cấu trúc yourdomain.com/wp-admin. Sau đó, quá trình sẽ tập trung vào chỉnh sửa thương hiệu, logo, màu sắc và một số thứ khác.
Để có thể chỉnh sửa Website, bạn sẽ phải truy cập vào cài đặt -> Tổng quan. Tiếp theo, bạn di chuyển đến mục “Tên Website” nằm ở phía trên cùng. Thao tác với Brand rất quan trọng vì nó ảnh hưởng trực tiếp đến quá trình kinh doanh của bạn sau này.
Thông thường, mục này sẽ là tên Domain hoặc tên shop để có sự đồng nhất. Ngay bên phía dưới sẽ là phần “Khẩu hiệu” nhằm mô tả về lĩnh vực mà trang web đang hoạt động. Tại ô địa chỉ Email, bạn có thể sử dụng bất kì tài khoản riêng của mình.
Đường link URL cũng là một trong những yếu tố quan trọng trong việc xếp hạng Website trên SERP. Vì vậy, bạn nên thiết lập đường dẫn một cách ngắn gọn nhất có thể nhưng vẫn thể hiện được nội dung trang web và đặc biệt phải chứa từ khóa chính. Để thực hiện trên Flatsome Theme, bạn cần đi đến mục Cài đặt -> Đường dẫn tĩnh. Sau đó, hãy tìm mục “Tiêu đề bài viết” và bấm “Lưu thay đổi”. Đối với thao tác này thì bạn cần cân nhắc kỹ lưỡng vì sẽ ảnh hưởng đến toàn bộ đường link sau này.
Nếu trường hợp trang web của bạn đã có sẵn logo thì chỉ cần update lên là xong. Còn nếu chưa có, bạn có thể tự thiết kế hoặc tìm một đơn vị Design chuyên nghiệp để giúp bạn có một chiếc logo ưng ý.
Với việc thiết lập này, bạn chọn Flatsome -> Theme Options. Tiếp theo, bạn di chuyển đến Header -> Logo & Identity -> Select file. Bạn chọn logo có sẵn từ máy tính và ấn “Đăng” ở phía trên màn hình để hoàn tất.
Tuy nhiên, việc thiết lập logo vẫn chưa kết thúc. Bạn cần tiếp tục sử dụng công cụ này để thay đổi Favicon, đây là biểu tượng logo nhỏ sẽ xuất hiện trên đầu trình duyệt khi người dùng bấm tìm kiếm.
Màu sắc thương hiệu là yếu tố chủ chốt giúp khách hàng có thể dễ dàng nhận diện tốt hơn. Bạn nên tìm ra sự thống nhất giữa logo và yếu tố này. Một yếu tố quan trọng là một website không nên sử dụng quá nhiều màu sẽ dễ gây rối mắt.
Để thay đổi, bạn vào Wp-admin -> Flatsome -> Theme Options -> Style -> Colors -> Primary. Khi đã thiết lập xong màu sắc mong muốn, bạn đừng quên ấn “Lưu” để hoàn tất thay đổi.
Ở thời điểm hiện tại, Flatsome Theme cung cấp sẵn dạng Menu cố định và khả năng feedback trên điện thoại được đánh giá rất tốt. Để tối ưu tốt hơn, công cụ có hai loại chính là:
Tùy vào nhu cầu mà bạn có thể sử dụng loại menu phù hợp. Để thiết lập Menu, bạn cần truy cập wp-admin -> Giao diện -> Menu. Khi đã xác định được loại menu chỉnh sửa, hãy thêm bớt các thành phần theo nhu cầu sử dụng. Đa số các website sẽ gồm những yếu tố cơ bản như: Trang, bài viết, chuyên mục,…

Sidebar là thanh công cụ nằm bên phải mặc định của Flatsome. Tùy thuộc vào nhu cầu sử dụng mà nội dung chứa trong phần này sẽ khác nhau. Thông thường bạn sẽ thấy sự biến đổi khi thêm bài viết mới với các dạng phổ biến như:
Theo nhiều chuyên gia có kinh nghiệm nhận định, thanh Sidebar cho hiệu quả SEO rất tốt. Bạn cần cho xuất hiện tiêu đề của tầm 6 đến 8 bài viết mới trong đó.
Để chỉnh sửa, bạn đăng nhập website trong wp-admin -> Giao diện -> Widget. Tiếp theo, WordPress sẽ cho phép bạn kéo thả từng module và sắp xếp các vị trí thích hợp.

Footer của WordPress được đặt trong mục Giao diện -> Widget. Tiến hành chọn Footer 1 và Footer 2 để chỉnh sửa. Tuy nhiên, phần này chỉ nên thực hiện sau khi trang web của bạn đã có bài viết.
xem thêm: Footer là gì và các lưu ý quan trọng khi thiết kế footer website
Để đăng bài viết, trang hay sản phẩm, bạn cần chuẩn bị sẵn nội dung trong file Word. Tiếp theo, hãy truy cập vào wp-admin -> Bài viết -> Bài viết mới.
Tùy vào mục đích sử dụng, bạn có thể chọn 1 trong 3 dạng Content. Sau đó, bạn sử dụng Flatsome để tối ưu bài viết chuẩn SEO. Đây đều là những kỹ thuật rất quen thuộc đối với các chuyên viên SEO bao gồm:
Bất kể bài đăng nào đi nữa thì đều phải phân cấp cấu trúc rõ ràng, vì vậy sử dụng các thẻ H2, H3,…là không thể thiếu.
Trên đây là toàn bộ những thông tin về Flatsome Theme và các ưu điểm nổi bật của công cụ này. Chúng tôi hy vọng thông qua bài viết này sẽ giúp các bạn có thể tự mình thiết kế và vận hành một trang web một cách tốt nhất.
Bạn đang có nhu cầu cài đặt theme Flatsome và hơn thế nữa là mong muốn được cung cấp một dịch vụ thiết kế website chuyên nghiệp? Liên hệ ngay với Thiên Thanh để được hỗ trợ nhanh nhất! Không chỉ là Flatsome theme, Thiên Thanh còn tự hào sở hữu đội ngũ chuyên viên thiết kế website có dày dặn kinh nghiệm làm theme WordPress và hàng loạt những theme WordPress khác để khách hàng có cho mình nhiều sự lựa chọn nhất!
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của Thiên Thanh
CÔNG TY THƯƠNG MẠI VÀ DỊCH VỤ THIÊN THANH
Address: Tầng 1 T-Office 36 D5, Phường 25, Quận Bình Thạnh, Hồ Chí Minh
Hotline: 083.5546.839
Website: Thienthanhtech.com
ĐÁNH GIÁ SẢN PHẨM